Nội Dung Chính
Dù bạn có viết blog hay báo online thì đôi khi bạn cũng sẽ tự hỏi: “Bài của mình có cần hình ảnh không? Hình ảnh như thế nào là tối ưu?”
Câu trả lời luôn là CÓ. Và để tối ưu hình ảnh trên Google thì có cả ngàn bài hướng dẫn mà bạn có thể dễ dàng tìm được trên mạng
Xem thêm: 10 kĩ thuật Seo hình ảnh – Tối ưu hóa hình ảnh trên Google
Hôm nay, Beeseo sẽ hướng dẫn chi tiết hơn từ A – Z cho bạn cách SEO hình ảnh lên google và các tips tối ưu hóa hình ảnh, sử dụng hình ảnh để đem lại trải nghiệm tốt nhất cho người dùng.
Luôn luôn chèn hình ảnh
SEO hình ảnh tốt sẽ giúp người đọc hiểu bài viết của bạn tốt hơn. Câu nói “A picture is worth a thousand words.” có thể không thích hợp với Google và với Seo nhưng rất đúng trong trường hợp này. Đó là khi bạn muốn biến bài viết hơn 1000 từ nhàm chán toàn chữ trở nên hấp dẫn hơn, thu hút hơn.
- Minh họa điều bạn chia sẻ qua bảng, sơ đồ dòng dữ liệu (data flow diagram)
- Hay đơn giản chỉ là khiến bài đăng trên mạng xã hội trở nên hấp dẫn

Cách tối ưu hóa hình ảnh
Lời khuyên là: Bạn nên chèn hình ảnh vào bất kỳ bài viết online nào để khiến chúng lôi cuốn hơn.
Thêm vào đó, tìm kiếm hình ảnh ngày càng quan trọng.
Điều này được nhận định là xu hướng ở hiện tại và chắc chắn trong tương lai của Google trong việc tìm kiếm.
Do vậy, làm tốt SEO hình ảnh sẽ giúp bạn kiếm được kha khá traffic đấy.
Nếu bạn muốn có nội dung “bắt mắt” thì bạn càng phải ưu tiên công việc tối ưu hóa hình ảnh, SEO hình ảnh trong list công việc của mình.
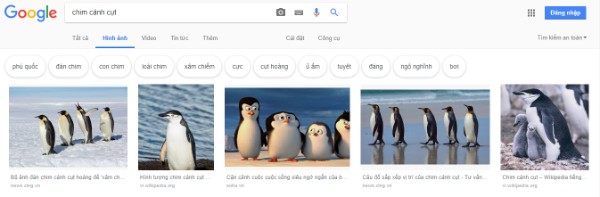
Google Images gần đây đã thay đổi giao diện thương hiệu mới. Bạn cũng sẽ thấy bộ lọc mới, dữ liệu meta và thậm chí là cách thể hiện nguồn/tác giả của hình ảnh (Yếu tố bản quyền được đề cao)
Bộ lọc mới cực xịn này cho thấy Google đang dần hiểu hình ảnh gồm những gì và hình ảnh đó sử dụng trong ngữ cảnh như thế nào. Đó chính là AI – trí tuệ nhân tạo

Tìm đúng ảnh
Tốt hơn hết là dùng ảnh gốc, tự chụp hơn là stock photo. Hình ảnh bài viết cần liên quan đến chủ đề.
Điều này, Beeseo cũng đã từng nhắc đến trong bài viết về tối ưu UX cho website để nâng cao trải nghiệm người dùng. Để tôi giải thích sơ lược cho bạn.
Nếu bạn chọn hình ảnh ngẫu nhiên chỉ để lấy đủ dấu chấm xanh trên Yoast SEO thì bạn đang sai lầm rồi đấy.
Hình ảnh nên phản ánh chủ đề bài viết hay mô tả mục đích của bài viết. Cố gắng đặt hình ảnh gần đoạn nội dung liên quan nhất.
Nếu bạn có hình ảnh chủ lực hoặc hình ảnh muốn tranh hạng, hãy để nó ở phần đầu bài viết (nếu hợp lý)
Có một lý do đơn giản cho việc ưu tiên SEO hình ảnh là: Hình ảnh đi liền với nội dung liên quan sẽ giúp bạn tối ưu thứ hạng cho từ khóa tốt hơn.
Cách thay thế hình ảnh:
Trong trường hợp bạn không có hình ảnh riêng thì làm thế nào?
Vẫn còn nhiều cách khác để tìm ảnh độc quyền mà không cần tới stock photo.
- Flickr.com là kho ảnh tuyệt vời và bạn có thể dùng Creative Commons image. Và đừng quên ghi nguồn tác giả.
- Sử dụng hình ảnh trên những trang như Unsplash. Tránh xa stock photo, chọn hình nào thật một chút.
- Tự thiết kế hình ảnh cho mình với nguồn logo, icon từ Flaticon.com và Freepik.com
Kinh nghiệm tối ưu hóa hình ảnh của Beeseo ở đây là:
- Hình ảnh có con người thật thường giống stock photo trừ khi hình đó do bạn tự chụp. Và nếu bạn có thể tự chụp hình thì quá lý tưởng rồi. Chẳng cần lo lắng vấn đề bản quyền.
- Ngoài hình ảnh, bạn có thể thay thế bằng illustrations (ảnh minh họa), biểu đồ và đặc biệt là GIF. (GIF – loại này đang cực kỳ thịnh hành)
Chuẩn bị hình ảnh cho bài viết
Sau khi đã tìm được hình ảnh thích hợp, bước tiếp theo là SEO hình ảnh lên Google.
Bạn cần chú ý những điều sau:
Chọn tên file thích hợp
Cách SEO hình ảnh bắt đầu bằng đặt tên file. Bạn muốn Google biết nội dung của hình mà không cần phải nhìn đến nó. Hãy dùng cụm từ khóa chính đặt tên cho file hình.
Ví dụ: Hình của bạn là một cảnh hoàng hôn ở Đà Lạt thì tên file không phải abc4526.jpg mà nên là hoang-hon-da-lat .jpg. Cụm từ chính cũng chính là chủ đề của bức ảnh.
Chọn đúng định dạng
Trong hình ảnh, không có khái niệm định dạng đúng. Mà nó còn tùy thuộc vào loại hình và cách sử dụng hình ảnh như thế nào.
– JPEG: Chọn JPEG cho hình ảnh lớn hoặc ảnh minh học giúp đảm bảo màu sắc và độ nét với kích cỡ file nhỏ.
– PNG: Sử dụng PNG nếu bạn muốn giữ hiệu ứng trong trong suốt của background.
– WebP: Sử dụng WebP thay cho JPEG và PNG. Do định dạng này đem lại kết quả chất lượng cao với file có kích cỡ nhỏ hơn. Bạn có thể dùng công cụ như Squoosh để chuyển hình ảnh sang định dạng WebP.
– SVG: Dùng SVG cho logo và icon. Với CSS hoặc JavaScript, bạn có thể quản lý hình ảnh định dạng SVG. Chẳng hạn, đổi kích cỡ ảnh mà không ảnh hưởng đến chất lượng ảnh.
Nếu bạn biết được phần lớn người dùng của mình sử dụng trình duyệt hay thiết bị nào, bạn có thể kiểm tra định dạng bạn chọn có phù hợp với những trình duyệt này không bằng phần mềm CanIuse.com.
Khi đã có tên và định dạng đúng, bạn có thể đổi kích cỡ và tối ưu hóa hình ảnh lên Google.
Thay đổi kích cỡ hình ảnh SEO
Tốc độ tải vô cùng quan trọng trong UX và SEO.
Trang load càng nhanh thì càng dễ truy cập và index. Hình ảnh ảnh hưởng rất lớn đến tốc độ tải trang, đặc biệt khi bạn dùng ảnh lớn nhưng lại hiển thị nhỏ.
Ví dụ hình ảnh có độ pixels 2500×1500 nhưng bạn chỉ để hiển thị 250×150 pixels và vẫn phải tải lên toàn bộ ảnh.
Giải pháp ở đây là bạn nên scale (thay đổi kích cỡ) hình ảnh muốn hiển thị trước khi upload.
WordPress cũng hỗ trợ bằng cách tự động cung cấp hình ảnh dưới nhiều kích cỡ sau khi tải. Tuy nhiên, làm vậy chỉ có thể điều chỉnh kích cỡ hiển thị hình ảnh. Chứ không có nghĩa là bạn có thể thay đổi kích cỡ file.
Đúng vậy! Có lẽ trước giờ bạn vẫn lầm tưởng điều này phải không?
Chưa kể, sau khi chọn scale kích cỡ hình ảnh trên wordpress, tên hình ảnh bạn đặt trước đó chắc chắn thay đổi. Và tất nhiên, giai đoạn tối ưu hình ảnh khi đặt tên file ảnh cũng không còn tác dụng.
Sử dụng responsive image
Responsive image được hiểu đơn giản là dạng hình ảnh tương thích với nhiều kích thước màn hình khác nhau.
Nó có thể tải theo từng loại kích thước màn hình. Ví dụ, nó có thể phù hợp với màn hình hiển thị lớn. Và đặc biệt, bạn vẫn có thể xem hình ảnh này đầy đủ trên màn hình hiển thị nhỏ hơn thay vì bị mất đi một số phần như hình ảnh thông thường.


Nhưng kích thước và chất lượng của responsive image vẫn tương tự như bạn đang xem trên màn hình lớn.
Dạng hình ảnh này cũng rất cần thiết cho SEO. Và nếu bạn dùng WordPress thì nền tảng này đã mặc định thêm tính năng này kể từ phiên bản 4.4.
Hình ảnh này có thuộc tính srcset, giúp hiển thị hình ảnh khác nhau trên mỗi màn hình độ rộng khác nhau – vì thế, nó đặc biệt có ích khi SEO tương thích với thiết bị di động.
Giảm kích cỡ file
Bước tiếp theo trong cách SEO hình ảnh là nén hình ảnh xuống kích cỡ thấp nhất có thể.
Tất nhiên bạn có thể xuất hình ảnh và thử nghiệm với chất lượng giảm theo tỉ lệ nén. Nhưng Beeseo muốn sử dụng hình ảnh chất lượng 100%. Nhất là khi màn hình retina (loại màn hình sắc nét với độ phân giải cao) và các loại màn hình tương tự ngày càng phổ biến.
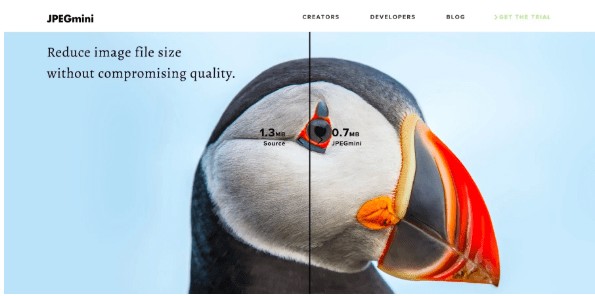
Đặc biệt, bạn có thể sử dụng công cụ JPEGmini để giảm đáng kể kích cỡ file mà không làm biến dạng ảnh.

Khi SEO hình ảnh, bạn nên kiểm tra trang bằng các công cụ như Google PageSpeed Insights, Lighthouse, WebPageTest.org hoặc Pingdom.
Một số công cụ hỗ trợ: ImageOptim, JEPGmini, jpeg.io hoặc Kraken.io
Khi SEO hình ảnh, bạn nên kiểm tra trang bằng các công cụ như Google PageSpeed Insights, Lighthouse, WebPageTest.org hoặc Pingdom.
Thêm hình ảnh vào bài viết
Tuy Google đã nhận diện hình ảnh tốt hơn nhưng bạn cũng không nên ỷ lại quá nhiều vào Google. Hãy cung cấp ngữ cảnh cho hình ảnh được sử dụng, càng nhiều càng tốt.
Giờ hình ảnh của bạn đã sẵn sàng sử dụng nhưng đừng vội quăng chúng vào bài viết. Như đã nói, đặt hình ảnh gần content phù hợp sẽ giúp ích rất nhiều để đảm bảo nội dung liên quan đến hình ảnh và ngược lại.
Trước khi thêm hình vào bài viết bạn cần đặt: caption, alt text, tittle text.. như Beeseo đã hướng dẫn trong các bài về Tối ưu hóa hình ảnh chuẩn Seo trước thì bạn còn cần:
Thêm cấu trúc dữ liệu hình ảnh:
Thêm cấu trúc dữ liệu vào trang có thể giúp công cụ tìm kiếm hiển thị hình ảnh của bạn trên rich result.
Dù Google tuyên bố dữ liệu có cấu trúc không có ích trong việc tăng hạng nhưng nó sẽ giúp có được danh sách dài hơn trên Image Search.
Thực tế còn hơn thế nữa.
Ví dụ nếu bạn có công thức trên trang và bạn thêm cấu trúc dữ liệu vào hình ảnh. Google sẽ có thể đánh dấu hình ảnh của bạn nhằm thông báo hình ảnh này thuộc về một công thức. Google Image hỗ trợ cấu trúc dữ liệu ở các dạng sau:
- Sản phẩm
- Video
- Công thức
Bạn cần tuân thủ nhiều hướng dẫn của Google nếu muốn hình ảnh xuất hiện trên rich result trong mục tìm kiếm hình ảnh.
Lưu ý: Thuộc tính hình ảnh là bắt buộc. Và nhờ vào đó, hình ảnh có thể crawl hoặc index được.
Bạn có thể tìm thêm thông tin tại Structured Data General Guidelines của Google.
-
OpenGraph và Twitter Card
Ở trên tôi có đề cập sử dụng hình ảnh trong những bài chia sẻ trên mạng xã hội. Nếu bạn thêm tag hình ảnh sau vào phần <head> trong HTML như thế này:
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
Thì chắc chắn hình ảnh của bạn sẽ xuất hiện trong bài chia sẻ trên Facebook (và OpenGraph được sử dụng cho Pinterest)
Yoast SEO plugin cũng có hỗ trợ phần Social.
Tại đây bạn có thể xem trước bài đăng Facebook hay Twitter.
Hãy đảm bảo hình ảnh chất lượng cao như hình gốc được sử dụng trong bài viết. Vì nền tảng mạng xã hội thường dùng hình ảnh chất lượng cao hơn và kích thước hình lớn hơn.
Nếu bạn thiết lập đúng xong hết nhưng vẫn không tải được hình, hãy thử dùng URL Debugger để xử lý.
-
Canh lề hình ảnh
Đây là phần dễ chọc điên tôi nhất. Hình ảnh không bao giờ được nằm bên trái và phá vỡ mạch cấu trúc như hình bên dưới:

Beeseo dám chắc có nhiều nghiên cứu ủng hộ điều này. Nhưng bạn hãy thử đặt mình vào vị trí người đọc.
Có vẻ hơi “chướng mắt” tí đúng không? Cá nhân tôi cũng không thích chữ bắt đầu từ bên phải hình. Rồi sau đó, chữ nhảy xuống dưới hình ảnh và được canh lề trái như vậy.
Đừng canh hình sang trái. Bạn có thể dùng hình có độ rộng bằng cột chữ. Điều này cũng không có vấn đề gì, thậm chí còn làm nổi bật hình hơn.
XML sitemap hình ảnh
Nếu bạn là nhà phát triển web, bạn nên quan tâm đến XML image sitemap (sơ đồ trang web hình ảnh).
Google đã chỉ rõ:
“Bên cạnh đó, bạn có thể dùng extension của Google image cho sitemap để cung cấp cho Google nhiều thông tin hơn về hình ảnh sẵn có trên trang. Thông tin về sơ đồ hình ảnh website giúp Google phát hiện hình ảnh chúng ta có thể không tìm được. (ví dụ hình ảnh mà trang bạn dùng JavaScript code). Và nó cho phép bạn đánh dấu hình ảnh trên website mà bạn muốn Google bot crawl và index.”
Thêm hình ảnh vào XML sitemap giúp Google index hình ảnh và SEO hình ảnh tốt hơn.
Tổng kết
Để SEO hình ảnh tốt, bạn phải triển khai qua nhiều bước. Trong bối cảnh Google nhận diện hình ảnh ngày càng tốt hơn, bạn nên đảm bảo tối ưu hình ảnh và tất cả yếu tố liên quan khác nhằm đem đến trải nghiệm tốt cho người dùng cũng như SEO.
Hãy lưu ý những điểm sau khi chèn hình ảnh vào bài viết:
- Sử dụng hình ảnh liên quan tương ứng với nội dung
- Đặt tên file hình ảnh thích hợp
- Đảm bảo kích cỡ hình ảnh tương ứng với kích cỡ hình ảnh khi được hiển thị
- Dùng srcset nếu có thể
- Giảm kích cỡ file để tải nhanh hơn
- Thêm caption khi cần để dễ scan trang hơn
- Dùng alt text cho hình ảnh thay vì title text
- Thêm cấu trúc dữ liệu vào hình ảnh
- Thêm tag OpenGraph và Twitter Card cho hình ảnh
- Không canh hình ảnh sang bên trái. Hãy canh chỉnh bên phải hoặc chính giữa
- Sử dụng hình ảnh trong XML sitemap
Bên cạnh yếu tố SEO khác, SEO hình ảnh còn giúp tăng conversion cho doanh nghiệp của bạn. Do vậy, hãy chú ý hơn đến tối ưu hóa hình ảnh chuẩn Seo – một yếu tố mà rất rất nhiều người hiện đang bỏ qua. Trên đây là các Tips tối ưu hóa hình ảnh trên Google. Rất mong nó sẽ giúp ích được cho bạn và doanh nghiệp của bạn. Chúc bạn thành công!
Comment chia sẻ suy nghĩ của bạn vào bên dưới bài viết nhé! Nếu có bất cứ thắc mắc nào đừng ngần ngại nhấc điện thoại và gọi cho chúng tôi.
Trung Sơn
Beeseo