Nội Dung Chính
Không chỉ tối ưu keyword và content mà bạn cần phải chú ý tới việc tối ưu hình ảnh chuẩn Seo trước khi up lên website của mình. Đây là việc bắt buộc khi đưa hình lên website, nhưng thường bị bỏ quên hoặc làm chưa đúng. Bạn có thể tối ưu hình ảnh cho website của mình theo những nội dung dưới đây:
Số lượng hình trên một bài viết
Google khuyến khích và cũng đánh giá cao những bài viết có chèn hình ảnh và video để bài viết sinh động hơn, nội dung được dễ hiểu hơn.
Một bài viết nên có tối thiểu 1-2 hình trở lên, tuỳ vào nội dung của bài mà hình sẽ nhiều hay ít. Ví dụ một bài hướng dẫn sử dụng thường sẽ có nhiều hình.
Kích thước hình ảnh chuẩn trên website
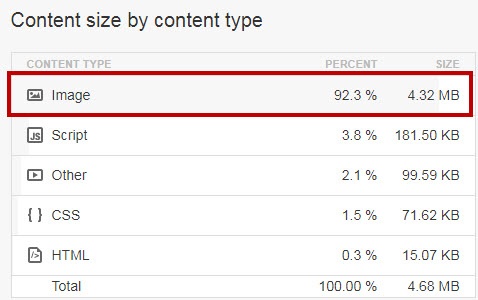
Sử dụng hình ảnh trên website không đơn giản là chèn hình vào bài viết. Bạn cần phải kiểm tra kích thước, dung lượng hình. Bởi hình ảnh là một trong những nguyên nhân khiến website tải chậm.

Một bài viết có một hình nặng 200KB là hoàn toàn ổn, nhưng một bài viết có 10 hình, mỗi hình là 200KB, điều đó thật sự không ổn tí nào.
Việc giảm kích thước hình sẽ giúp bạn giảm dung lượng hình, hướng dẫn bên dưới sẽ chỉ cho bạn cách thực hiện.
Kích thước hình bao nhiêu là ổn?
Nếu là các bài tin tức, hướng dẫn bình thường, kích thước hình nên tối thiểu là 500px và tối đa là 700px.
Với hình sản phẩm, hình dự án, cần có kích thước lớn một chút là 800px đến 1000px. Khi up lên website, bạn có thể điều chỉnh hình hiện ra có kích thước nhỏ, và khi người xem nhấn vào xem chi tiết, sẽ thấy được hình lớn.
Cách resize – điều chỉnh kích thước hình trước khi up lên website
Windows có sẵn 2 công cụ hỗ trợ cho việc xử lý ảnh, khá là dễ sử dụng cho những người không chuyên:
- Paint
- Microsoft Office 2010
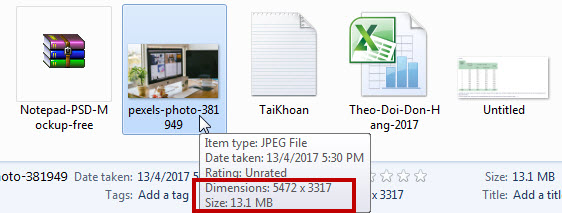
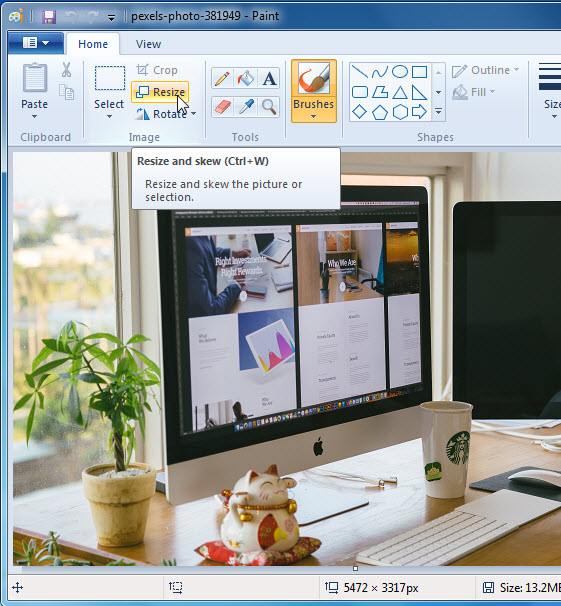
Ở đây chúng ta có 1 bức hình lấy từ website ảnh miễn phí là pexel.com. Hình này khá lớn với dung lượng là 13.1MB và kích thước là 5472×3317. Beeseo sẽ hướng dẫn bạn thay đổi kích thước hình ảnh bằng Paint.

B1: Bạn mở hình với Paint.
B2: Bạn chọn Resize.

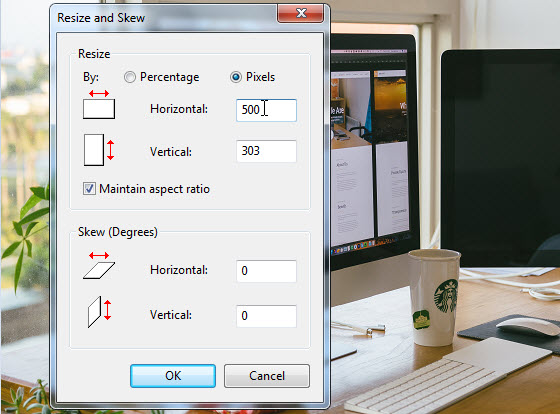
B3: Paint cho 2 lựa chọn chỉnh kích thước, theo phần trăm, hoặc theo pixel. Ở đây, Beeseo sẽ chọn Pixel.
Bạn nhớ nhấn vào ô “Maintain aspect radio”, để khi bạn điều chỉnh chiều ngang thì chiều dài cũng sẽ được điều chỉnh theo, khiến hình không bị méo.
Như vậy với hình bên trên, chúng ta sẽ nhập Horizontal – chiều ngang là 500 pixel:

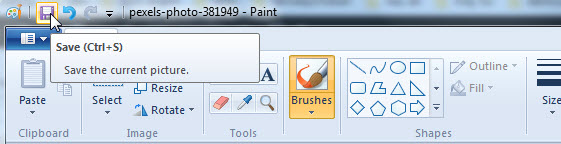
B4: Nhấn OK rồi bấm Save.

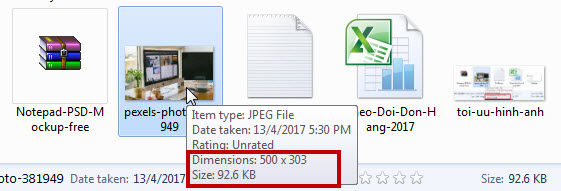
Sau khi chỉnh kích thước, hình dung lượng của hình sẽ giảm xuống

Điều chỉnh kích thước hình trong WordPress
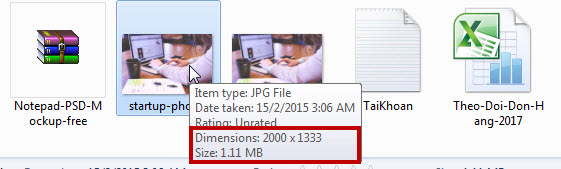
Ở đây Beeseo có một hình có kích thước là 2000×1333 và dung lượng là 1.11MB. Chúng ta không thay đổi kích thước bằng Paint hoặc một công cụ nào đó. Beeseo sẽ hướng dẫn bạn làm việc này ngay trong WordPress.

B1: Up hình lên website, bạn chọn Thêm Media.

B2: Tải tập tin đó lên
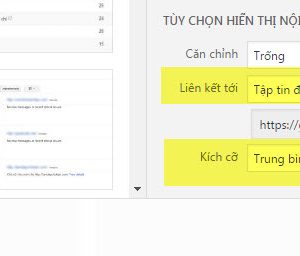
B3: Trước khi chèn hình đó vào bài viết, bạn chọn
- Liên kết tới: tập tin đa phương tiện
- Kích cỡ: trung bình

B4: Nhấn “Chèn vào bài viết”.
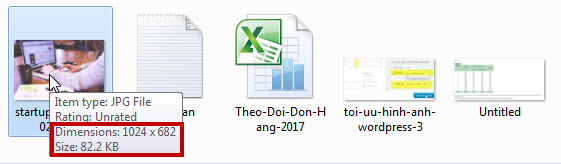
Với cách này, hình hiển thị trong bài là hình đã được điều chỉnh về kích thước lẫn dung lượng. WordPress sẽ tự động tạo một hình khác so với hình ban đầu, có kích thước là 1024×682. Khi nhấn vào hình nhỏ này, người xem sẽ được chuyển hướng đến hình lớn, chính là hình bạn up lên.
Tôi có lưu về hình được WordPress điều chỉnh, bạn có thể thấy dung lượng của nó chỉ còn 82 KB.

Nếu bạn muốn tuỳ chỉnh kích thước bất kỳ cho hình ảnh, mà không phụ thuộc kích thước định sẵn của WordPress. Bạn có thể làm theo như sau:
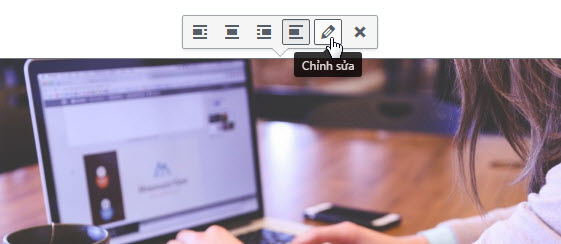
B1: Bạn vẫn thực hiện chèn hình ảnh vào WordPress đến bước 4 như hướng dẫn bên trên.
B2: Nhấn vào biểu tượng bút chì để chỉnh sửa hình.

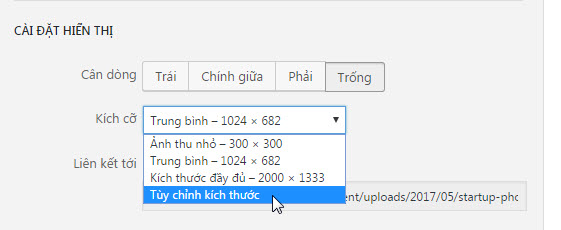
B3: Chọn tuỳ chỉnh kích thước

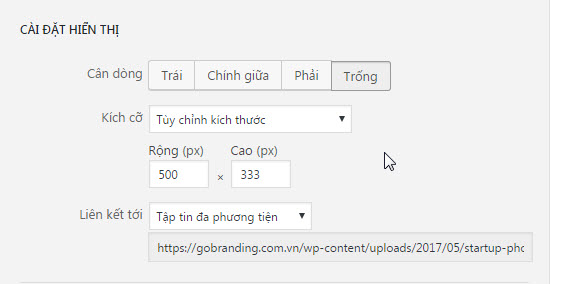
B4: Nhập kích thước mong muốn và bấm Cập Nhật

Như vậy chỉ với những công cụ có sẵn, bạn đã có thể tối ưu kích thước hình ảnh dễ dàng để đảm bảo hình ảnh khi up lên website có kích thước gọn nhẹ nhằm tăng tốc độ tải trang.
Sử dụng định dạng nào tốt nhất cho ảnh trên website, JPG hay PNG?
JPG là định dạng rất phổ biến hiện nay. Sử dụng định dạng JPG giúp bạn giảm dung lượng hình ảnh xuống thấp, nhưng chất lượng hình ảnh cũng sẽ bị giảm theo.
Do đó nếu bài viết của bạn không cần hình ảnh chất lượng quá tốt ví dụ như các bài tin tức, bạn nên dùng JPG.
Ngược lại nếu đó là trang bán sản phẩm, cần hình ảnh chất lượng, rõ ràng để khách hàng dễ tham khảo, bạn dùng ảnh định dạng PNG.
Trung Sơn
BeeSeo