Nội Dung Chính
Khi triển khai dịch vụ SEO cho hàng trăm website trong năm 2018 vừa qua đã mang đến cho Beeseo cơ hội để tiếp cận nguồn data vô cùng giá trị.
Và gần đây, nguồn dữ liệu này cho thấy:
UX (trải nghiệm người dùng) đang chiếm một tỉ lệ thành công rất lớn trong SEO!
Đặc biệt là khi bạn đã triển khai tất cả các kĩ thuật SEO cao cấp nhưng kết quả vẫn không hề tiến triển!
Trong bài viết này, Beeseo sẽ giúp bạn tìm hiểu:
- UX là gì và Tại sao nó lại quan trọng đối với SEO
- 10 Tiêu chuẩn cần đảm bảo để nâng cao UX
- Hướng dẫn chi tiết cách tối ưu từng tiêu chuẩn
UX là gì?
UX (User Experience) – Trải nghiệm người dùng là thuật ngữ để chỉ cách một người dùng tương tác & sử dụng website.
UX thường tập trung vào:
- Luồng truy cập của người dùng
- Hành trình của họ trên website
- Cấu trúc website, …
Khi nhắc đến UX, hầu hết đều nghĩ đến thiết kế website sao cho bắt mắt người dùng,…
Điều này không hẳn sai bởi việc thiết kế website sẽ ảnh hưởng rất lớn tới UX trải nghiệm người dùng.
Tuy nhiên, việc thiết kế website chưa phải tất cả.
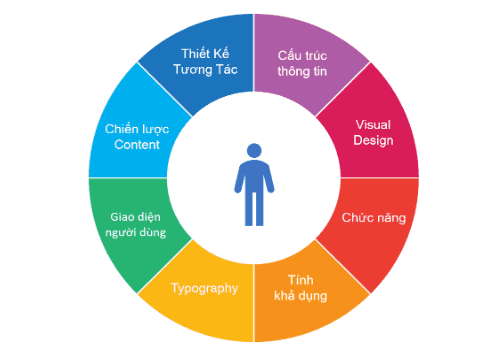
Yếu tố này chính là một mục nhỏ “Visual Design” trong biểu đồ bên dưới.

Ngoài ra, để cung cấp UX trải nghiệm tốt nhất cho người dùng, bạn còn phải chú ý đến: Chiến lược content, tính khả dụng, giao diện người dùng, chức năng website, ….
Cơ bản, phải hiểu được vấn đề từng khách hàng đang gặp phải, bạn mới có khả năng mang lại trải nghiệm tốt nhất cho họ.
Triển khai 10 tiêu chuẩn cực đơn giản sau đây sẽ giúp bạn tối ưu được trải nghiệm người dùng trên trang của mình. Đọc tiếp cùng Beeseo nhé:
10 yếu tố nâng cao UX trải nghiệm người dùng
#1: Sử dụng các khoảng trắng (white space)
Nhiều người thường cho rằng website có quá nhiều khoảng trắng thì sẽ kém điểm Seo, hoặc đơn giản tại sao không tận dụng để chèn các quảng cáo dịch vụ? Làm vậy có phải tăng lợi nhuận hơn không?
Thực ra, các website như vậy đều có dụng ý của họ khi làm vậy.
Bởi vì các khoảng trắng rất cần thiết để cho thiết kế.
Trước hết Beeseo sẽ làm rõ cho bạn hiểu, khoảng trắng được chia làm 2 loại:
- Khoảng trắng chủ động: khoảng trống không gian được cố tình tạo ra trong mô hình thiết kế nhằm làm rộng mở website và nhấn mạnh một yếu tố nào đó.
- Khoảng trắng bị động: Khoảng trống xung quanh giữa các dòng, chữ do quá trình dàn trang không thể hiện ý đồ thiết kế.
Đối với người dùng, 2 loại khoảng trắng này sẽ giúp họ dễ dàng tiếp thu nội dung đang đề cập.
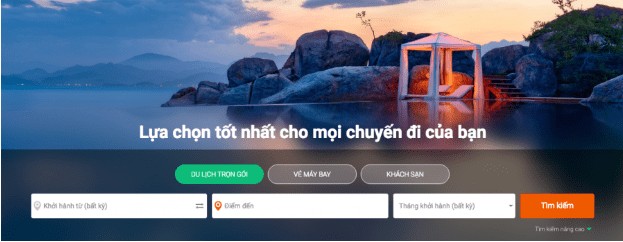
Xem 2 ví dụ sau:

Nhìn vào 2 hình ảnh trên, bạn nghĩ mình sẽ hiểu được nội dung của website nào nhanh hơn?
Tất nhiên là hình 1 rồi, đúng không?
Nếu một trang web cố gắng chèn cả đống chữ vào cùng một không gian như vậy, người dùng chắc chắn sẽ bị bối rối.
Theo Crazy Egg, khoảng trắng giữa các chữ và tiêu đề có thể tăng sự chú ý của người dùng lên đến 20%
Đối với website, white space có thể giúp giao diện web được gọn gàng, chuyên nghiệp hơn.
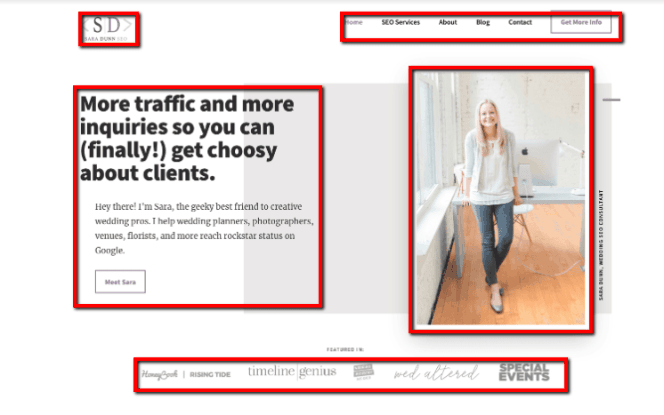
Bạn có thể tham khảo website Sara Does SEO của Sara Dunn, có nhiều khoảng trắng ngay từ đầu page. Điều này thu hút bạn tập trung vào phần quan trọng nhất, dễ nắm bắt nội dung page đang đề cập.
Tuy nhiên đối với trường hợp ngoại lệ…
Bạn muốn cung cấp nhiều nội dung trong cùng một trang (người dùng có thể đọc hết nội dung mà không phải kéo xuống dưới).
Việc chèn thêm nhiều khoảng trắng vào sẽ thay thế đi một số nội dung quan trọng bạn muốn cung cấp đến người dùng.
Điều này không tốt chút nào – ít nhất là với chủ ý của bạn như đã nêu trên! Vậy giải pháp là gì?
- Đưa nội dung quan trọng lên đầu
- Chèn thêm khoảng trắng xung quanh
#2: Tối ưu tốc độ tải trang
Một trong những điều gây khó chịu nhất cho người dùng là đợi page load quá lâu.
Với sự bùng nổ của các thiết bị di động hiện nay, người dùng đang tiếp cận với thế giới thông tin trên nhiều nền tảng khác nhau: Laptop, điện thoại di động, tablet, …
Họ lướt web tìm kiếm thông tin với mong đợi được giải đáp thắc mắc nhanh chóng nhất. Người dùng không có thời gian đợi chờ bạn trong khi có hàng triệu nguồn thông tin khác hiện ra trước mắt họ.

Nghiên cứu cho thấy thời gian load page quá 5s có thể tăng Tỉ lệ thoát hơn 20%.
Giải pháp để tăng tốc độ load website cho bạn là gì?
Hãy dùng thử PageSpeed Insights của Google, công cụ miễn phí kiểm tra tốc độ load của trang và đề xuất cách khắc phục cho từng vấn đề trên cả 2 giao diện: điện thoại di động và desktop.
Tuy nhiên, đơn giản nhất để cải thiện tốc độ load trang, bạn cần phải tối ưu hình ảnh trước khi upload lên website.
Xem thêm: Cách tối ưu hình ảnh chuẩn Seo trước khi up lên website
#3. Dùng CTA thu hút
Đây là bước đầu tiên quan trọng trong giai đoạn chuyển đổi người dùng thành khách hàng của bạn.
Nếu không có CTA hoặc CTA không nổi bật thì rất khó níu chân người dùng ở lại website của bạn.
Tạo nút CTA nổi bật có thể dễ dàng điều hướng người dùng đến chính xác nội dung mà họ cần tìm.
Nhưng làm sao để tạo CTAs thu hút người dùng click vào? Beeseo sẽ hướng dẫn chi tiết.
Có 2 yếu tố cần lưu ý khi tạo nút CTA cho website:
Màu sắc của nút CTA:
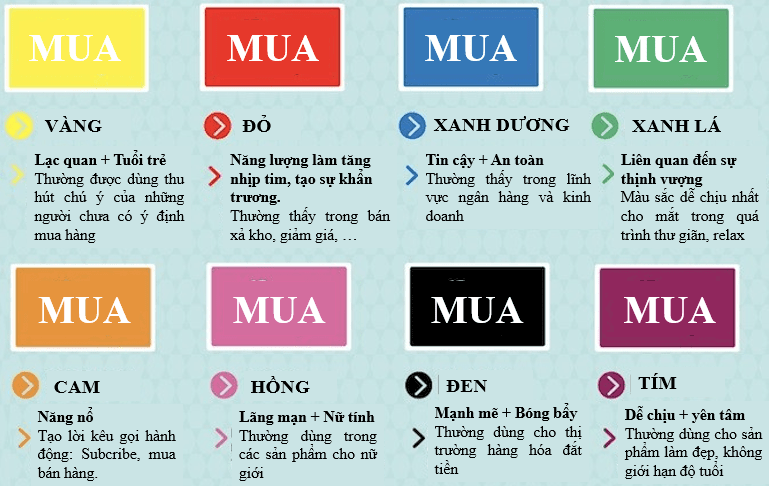
Bạn cần cân nhắc về màu sắc và ý nghĩa của từng màu sắc theo tâm lý học.
Màu sắc khác nhau có thể tiết lộ những thông điệp khác nhau.

Ví dụ: Màu đỏ thường tạo ra cảm giác mạnh mẽ, năng động, khẩn cấp, … làm tăng nhịp tim của người nhìn.
Vì vậy, bạn thường thấy những đợt sale, giảm giá thường sử dụng tông màu đỏ hoặc các nút CTA đỏ để thôi thúc người dùng click mua hàng.
Hoặc tông màu xanh lá tạo cảm giác dễ chịu đối với mắt người dùng. Đó là một trong những lý do các spa hoặc những dịch vụ nghỉ dưỡng thường sử dụng màu xanh lá tạo cảm giác thoải mái nơi khách hàng.
=> Do vậy, hãy suy nghĩ về mục đích của bạn khi thực hiện CTA.
Từ ngữ sử dụng:
Để tạo ra một Call-To-Action đủ mạnh mẽ và thu hút, lựa chọn từ ngữ sử dụng cũng rất quan trọng.
Bạn có kêu gọi họ hành động theo mong muốn của bạn không, đó là cả một nghệ thuật.
Beeseo sẽ bật mí cho bạn.
Nguyên tắc 3S cho Call-To-Action:
- Simple (Đơn giản): Hãy làm nó đơn giản và dễ hiểu. Đừng khiến người dùng bối rối. Bạn nên trực tiếp yêu cầu hành động của người dùng (ví dụ: Đăng ký, mua hàng, nhận tài liệu, để lại email, …)
- Specific (Cụ thể): Hãy tạo cho người dùng cảm giác, CTA viết riêng cho họ mà không phải ai khác. Nghe có vẻ khó phải không? Hãy đặt mình vào vị trí người dùng để nắm tâm lý của họ, biết họ đang cần gì và muốn gì.
- Strong (Mạnh): Dùng những động từ mạnh để thôi thúc người dùng hành động (ví dụ các tính từ như “ngay hôm nay”, “hoàn toàn”, “triệt để”,…)
Nếu CTA không khơi gợi cảm xúc cho người dùng, sẽ không có bất kỳ hành động nào diễn ra.
#4. Tạo Hyperlink nổi bật
Hyperlink là liên kết từ trang này đến trang khác, có thể cùng một website hoặc đến một website khác.
Khi bạn chèn một link để liên kết đến một trang bất kỳ, chắc chắn bạn muốn tăng khả năng người dùng click vào đó.
Để từ đó, giúp tăng trải nghiệm người dùng. Họ có thể tìm kiếm thông tin liên quan đến vấn đề mà họ đang cần hoặc tìm hiểu chuyên sâu về vấn đề đó khi mà nó cũng có trong website của bạn.
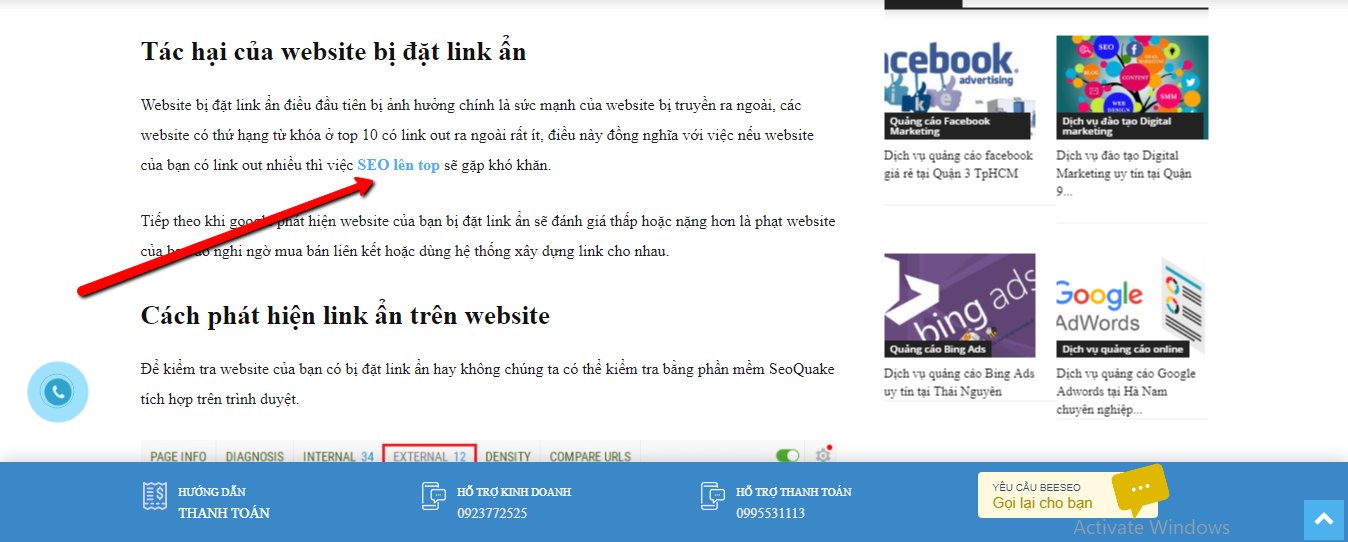
Vậy làm sao để hyperlink nổi bật? Giải pháp tốt nhất cho điều này rất đơn giản. Bạn có thể bôi đen, in nghiêng hoặc đổi màu đoạn text chứa hyperlink.
Đối với WordPress đã thiết lập mã code tự động đổi màu chữ khi chèn hyperlink. Vì vậy nếu website của bạn đang dùng nền tảng wordpress có lẽ bạn không cần phải quan tâm quá tới vấn đề này
Xem thêm: Liên kết nội bộ là gì? Cách xây dựng internal links chuẩn Seo
In đậm, đổi màu hay gạch chân cho dòng hyperlink giúp người dùng dễ dàng nhận biết đây là một liên kết.
Khảo sát cho thấy rằng người dùng tự động xem các dòng chữ màu xanh dương và được gạch chân là 1 link và có xu hướng click vào.
Đơn giản hóa vấn đề. Đừng “đánh lừa” người dùng khi làm các hyperlink giống như những dòng text thông thường.
Bạn cũng muốn người dùng click vào link, đúng không?
Lưu ý: Dừng suy nghĩ nhiều về độ dài của hyperlink. Link càng dài, diễn giải càng rõ ý và người dùng càng dễ hiểu được nội dung bạn sẽ đề cập trong bài viết sắp link tới.
#5. Liệt kê thông tin quan trọng bằng gạch đầu dòng
Người dùng có rất nhiều mối bận tâm khác nhau. Do vậy, quá 5s chưa tìm được thông tin cần thiết, họ sẽ thoát ra ngay và tìm một kết quả đáp ứng được yêu cầu của họ nhanh nhất
Các hoa thị đầu dòng sẽ giúp người dùng dễ dàng lấy được thông tin mà họ muốn trong một thời gian ngắn.
- Lợi ích
- Cách giải quyết vấn đề/ nỗi đau
- Thông tin quan trọng của sản phẩm/dịch vụ
Không chỉ đơn giản là các gạch đầu dòng, với vô số các icon ngoài kia, bạn có thể thỏa sức sáng tạo với các hoa thị đầu dòng của mình.
Bạn còn nhớ đến yếu tố white space (khoảng trắng) Beeseo đề cập ở đầu bài viết không?
Ở ví dụ trên, yếu tố white space cũng được tận dụng tối đa. Các khoảng trắng xung quanh icon sẽ hướng sự tập trung người dùng vào phần nội dung.
Cách này giúp người dùng nắm bắt nội dung bài viết nhanh hơn và sẽ ở lại website của bạn lâu hơn.
#6. Lựa chọn hình ảnh thông minh
Người dùng trên Internet ngày càng thông minh và nhanh lẹ trong việc đánh giá website trước khi truy cập.
Nếu lần đầu họ truy cập vào website của bạn, họ có thể dễ dàng nhận ra đâu là hình ảnh nằm trong kho lưu trữ miễn phí (hình ảnh không có bản quyền, có thể tái sử dụng) mà họ đã từng thấy nó ở đâu đó.
Điều này sẽ làm giảm độ tin cậy của website bạn. Hình ảnh bạn có thể sao chép ở đâu đó thì nội dung của bạn chắc gì do chính bạn viết ra, hay là copy chỗ này một tí, chỗ kia một tí.
Chưa kể, stock photo cũng sẽ không chuyển tải hết nội dung bạn muốn đề cập.
Ví dụ, khi bạn sử dụng hình ảnh từ một trang web tiếng Anh, chắc hẳn nội dung chữ trong hình ảnh cũng được viết bằng tiếng Anh. Nhưng đối tượng bạn nhắm đến là ai? Nếu bạn sử dụng kiến thức từ những dòng chữ đó, họ có hiểu được hết những dòng chữ tiếng Anh đó?
Hoặc, khách hàng mục tiêu bạn đang nhắm đến là người châu Á, bạn muốn bán được hàng nhưng bạn lại sử dụng hình ảnh của một người da trắng.
Khả năng cao là người dùng châu Á sẽ phớt lờ hình ảnh này của bạn vì phần nào đó ở tiềm thức họ cảm nhận rằng sản phẩm của bạn chỉ phù hợp với người da trắng mà thôi.
Mặc dù stock photo có chất lượng cao, bắt mắt nhưng không tạo được kết nối giữa người dùng và doanh nghiệp thì bạn đã thất bại.
Giải pháp cho điều này là gì?
- Dùng hình ảnh “chính chủ”, lựa chọn hình ảnh phù hợp.
- Nội dung hình ảnh phải liên quan tới nội dung bài viết
Các hình ảnh này có thể infographic, hình ảnh tổng hợp thông tin của bài viết hoặc bổ sung thêm thông tin làm rõ nghĩa cho bài viết.
Ví dụ: Infographic sử dụng trong bài Tips tối ưu hình ảnh chuẩn seo Google không phải ai cũng biết của Beeseo

Viết, thiết kế headline (tiêu đề) cuốn hút
Heading và content có thể hướng đến những gì mà khách hàng mục tiêu đang tìm kiếm. Họ sẽ đọc những dòng này đầu tiên trước khi tiến đến nội dung của bạn.
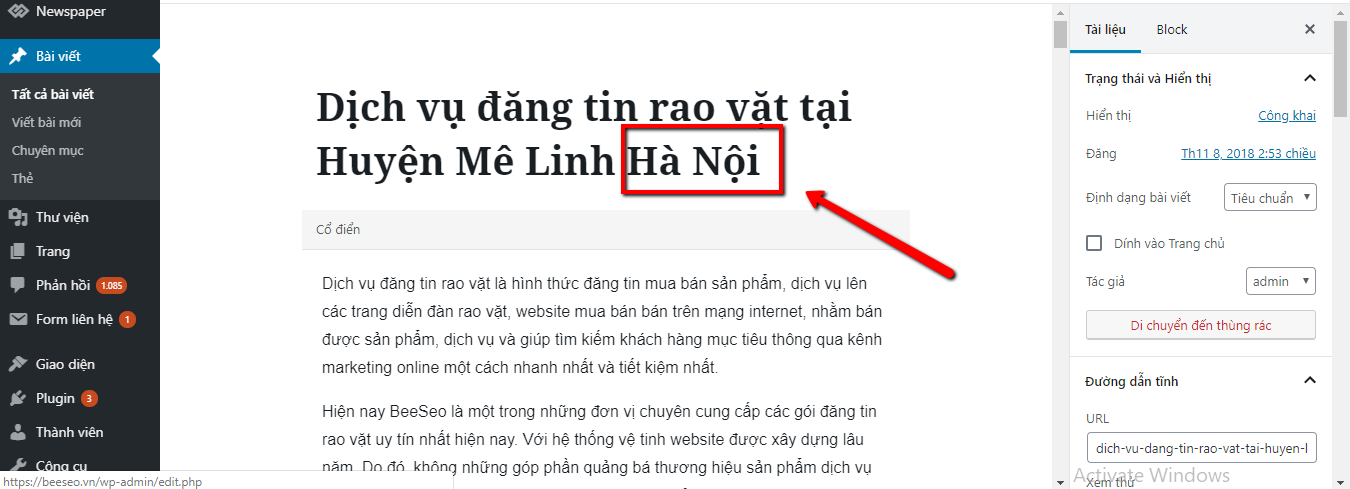
Do vậy, chèn keyword vào tiêu đề cũng rất quan trọng để nhắm đến mục tiêu của mình và thu hút đúng tệp khách hàng. Cần có 1 headline nhắm chính xác vào mục đích tìm kiếm của người dùng
Chẳng hạn, khách hàng mục tiêu của bạn khoanh vùng trong khu vực Hà Nội, đương nhiên tiêu đề của bạn cũng phải đề cập đến Hà Nội để thu hút khách hàng click vào.
Công cụ tìm kiếm hiện xem trọng heading hơn là các là các content khác.
Vì vậy lựa chọn heading phù hợp và làm nó nổi bật có thể tăng khả năng website của bạn hiện diện trên công cụ tìm kiếm.
Nhưng quan trọng hơn, heading phải giúp người dùng dễ tìm được đúng nội dung mà họ đang cần.
Ngoài ra tiêu đề cần nổi bật về size chữ, màu chữ và diễn đạt đúng chính xác nội dung bài viết
#8. Tạo sự thống nhất giữa các trang
Một website cần có tính thống nhất giữa các trang về: kích cỡ tiêu đề, kiểu chữ, màu sắc, loại nút CTA, khoảng cách giữa các phần, các chữ, pallet màu, ….
Để cung cấp cho người dùng trải nghiệm tuyệt vời nhất khi họ dạo quanh website bạn và vẫn biết mình vẫn ở trên đó.
Thay đổi trong thiết kế giữa các trang có thể khiến người dùng “lạc lối” và bối rối “đây là đâu và tôi đang làm gì ở đây”.
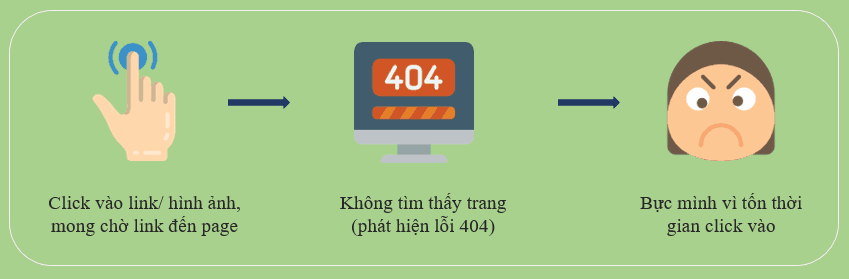
#9. Khắc phục lỗi 404 (Không tìm thấy trang)
Có thể công cụ tìm kiếm sẽ không phạt nặng lỗi kỹ thuật 404 (Không tìm thấy trang), nhưng với người dùng thì đó là một vấn đề khác!

Khi không tìm thấy trang web sẽ dễ khiến người dùng cảm thấy hụt hẫng, thậm chí bực mình vì tốn thời gian vô ích.
Bên cạnh tốc độ load page chậm, lỗi 404 cũng là yếu tố thứ 2 gây khó chịu cho người dùng vì gián đoạn thời gian lướt web.
Họ thường thoát ra khỏi web và hiếm khi quay trở lại trang trước đó. Trừ khi …
Bạn tạo giao diện vui nhộn làm người dùng bật cười cho dù gặp lỗi 404 ở website của bạn.
Tham khảo một số ví dụ sáng tạo:


Những lỗi 404 này chắc chẳng thể làm người dùng buồn lâu được.
Sử dụng công cụ Google Search Console (trước kia là Google Webmaster tool) để kiểm tra website mình có gặp lỗi này hay không nhé!
#10. Tạo web tương thích với giao diện điện thoại di động và có độ phản hồi cao
Xu hướng Digital Marketing trong năm 2019 và vài năm tới nữa, giao diện website tương thích với thiết bị di động sẽ vẫn được đánh giá cao.
Bắt buộc website phải thân thiện với điện thoại di động và dễ dàng điều hướng người dùng cho dù họ sử dụng thiết bị gì: desktop, điện thoại di động hay tablet, …
Google đã bắt đầu phạt tác vụ các website không được tối ưu cho thiết bị điện thoại di động. Bởi lẽ Google luôn muốn mang lại trải nghiệm tốt nhất cho người dùng.
Vì vậy, nếu muốn mình thoát khỏi án phạt từ Google, sử dụng công cụ này để xem website của bạn có tương thích với thiết bị di động không ngay nhé.
Kết luận:
Bài viết này Beeseo đã giải thích cho bạn về UX là gì? và toàn bộ 10 tiêu chuẩn cực đơn giản giúp bạn mang lại trải nghiệm tốt nhất cho người dùng (UX)
Beeseo hy vọng chúng cho bạn một số gợi ý hữu ích để “tân trang” lại website của mình mà không cần tốn chi phí thiết kế lại website.
Trong quá trình thực hiện 10 tiêu chuẩn tối ưu UX này, nếu gặp vấn đề gì, comment bên dưới bài viết này nhé! Beeseo sẽ giải đáp sớm cho bạn.
Chúc bạn thành công!